
Yes! You pound that $!
Here’s your 25% discount code for Coin Mockup 2 Matte
ss25

design
The Best Gradient Combination
Originally written on April 29, 2018, from the earliest version of SignalSupply's blog. Since then many have changed and this article may not relevant and may not reflect the actual situations.
Since almost a year ago I've been experimenting with colors and decide to create colorsss, a website that only do one thing and one thing only, give you a single random color. Later on I added additional triad and monochrome combination for every single color that showed on the website. And later on I made it available through Chrome browser extension, so everytime you open a new browser, boom, there you go a single random color, complete with its name and hex code.
As a designer I always believe with the power of color. Put a very small amount of blue to red and the whole feels changes. Combine blue and yellow but put an overlay of red above them and the tone changes completely.
Lately I've also been looking for how to create smooth and good looking gradient. I almost felt that gradient lives in whole different realm. Not only because I found it a bit challenging to combine two (or three) different color into one continuous smooth transition colors, but it also have some sort of limitation related how it got previewed on the display monitor. Put two wrong colors and the banding appears, making the transition from one color to another color doesn't look smooth.
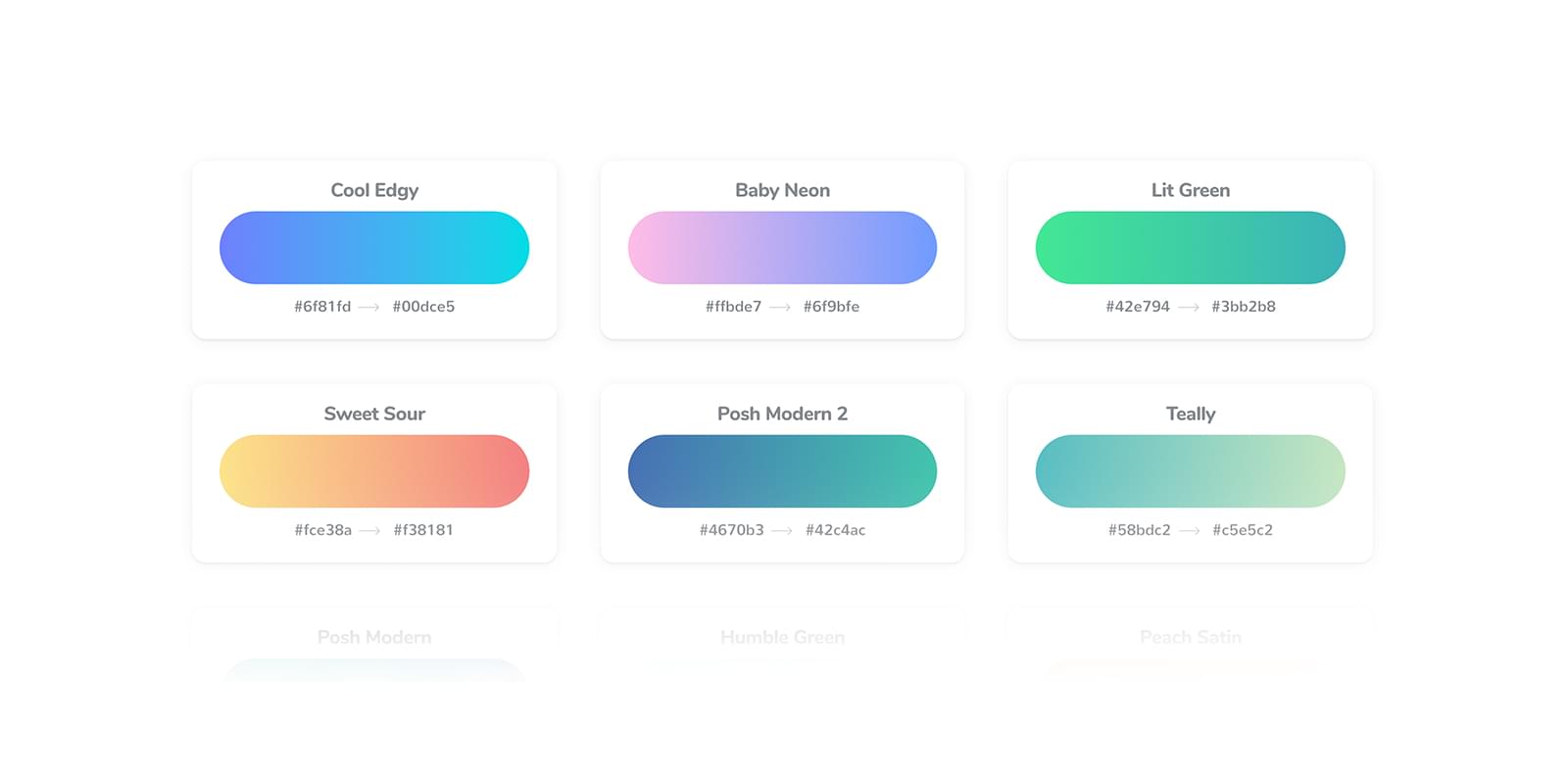
Then I decided to create Gradient, as part of Colorsss where I can put my gradient collection so I can share it with you, fellow designers.

I'm well aware there are some other website which also collects and curates gradient color and I've been regularly visit each of them looking for inspiration when it comes to gradient color combination. But Gradient is my own version. World wouldn't be hurts to receive one more gradient curated website, right? :)
You're welcome to visit Gradient to find gradient inspiration for your next design project, Illustration project or UI design project. Hopefully I can add new more gradients regularly on Gradient.
On a side note related to color and how to create good looking color and color palette, recently I've stumbled upon these two articles on Medium, one is by Justin Mezzell, explaining his trick to create color style, and this one by Rahul Chakraborty, explains in detail how he create color palette framework.

Rizal
SignalSupply
